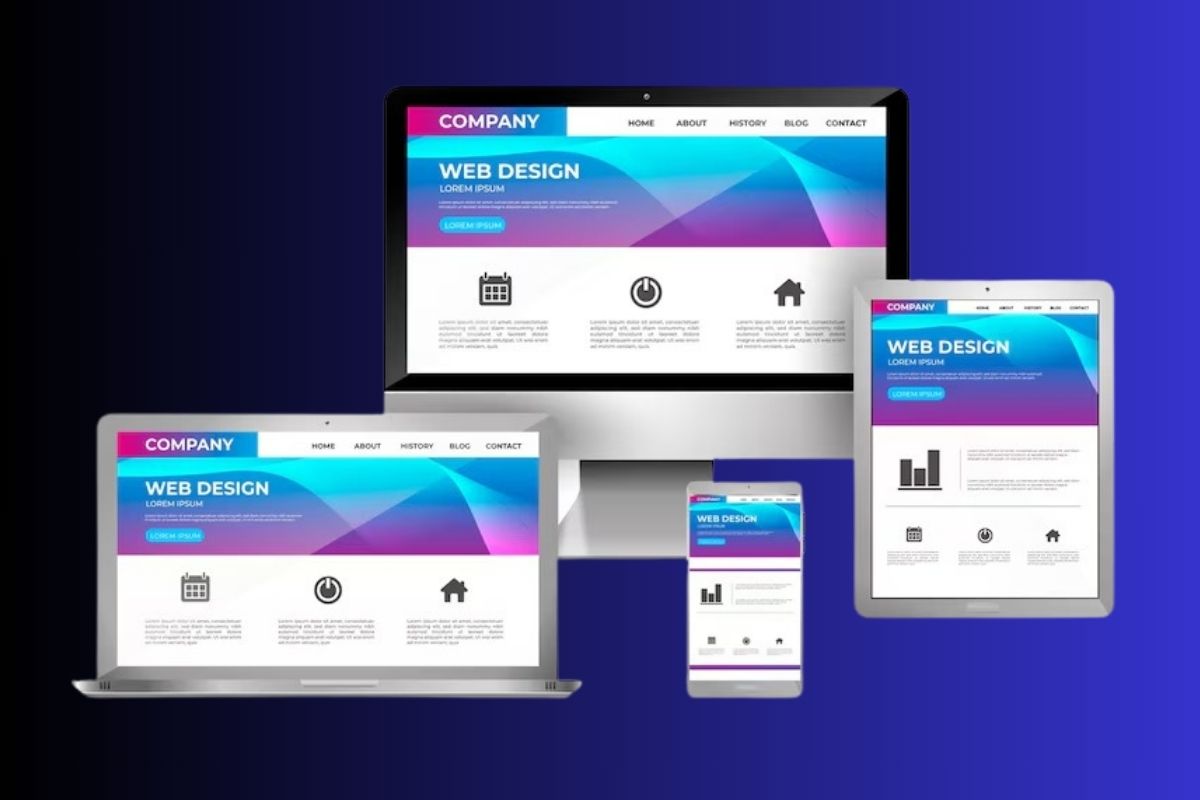
Design Responsivo
Design responsivo é um conjunto de técnicas que inclui otimizações no layout e design de uma página na internet para que ela possa ser acessada por qualquer tipo de dispositivo móvel (smartphone, tablet e notebook) ou desktop (computador), independentemente da resolução de tela.
O design responsivo é uma habilidade fundamental para designers que trabalham com conteúdo digital interativo. A capacidade de criar layouts que se adaptam a diferentes dispositivos e tamanhos de tela é essencial para proporcionar uma experiência perfeita aos usuários. Neste artigo, vamos explorar os 7 aspectos essenciais do design responsivo e entender por que eles são tão importantes.

O Que é Design Responsivo?
O design responsivo é a capacidade de um layout digital se adaptar às dimensões e particularidades de cada dispositivo em que é exibido. Quando o design migrou do papel e da TV para a web, os designers puderam oferecer uma experiência digital interativa para os usuários, permitindo a exploração, experimentação e visualização não linear do conteúdo.
No entanto, a diversificação de tamanhos de tela, resoluções e formas de interação trouxe novos desafios para os designers. O design responsivo surgiu como uma solução para garantir que a experiência do usuário seja consistente independentemente do dispositivo utilizado.
A Importância do Design Responsivo
O design responsivo é fundamental para o sucesso de peças interativas e digitais. Ele está no centro de estratégias de engajamento unificadas, em que empresas buscam criar peças de comunicação coesas e interconectadas. A responsividade garante que a identidade visual de uma marca seja reconhecida e reforce seus laços com os usuários, independentemente do dispositivo utilizado.
Além disso, é um bom caminho de conversão. Quanto mais intuitiva e fluída for a experiência do usuário, mais rápido ele chegará à linha final, seja ela uma compra, uma inscrição em uma newsletter ou qualquer outra ação desejada pela empresa.
Os Impactos e Benefícios do Design Responsivo
O design responsivo traz uma série de benefícios tanto para os usuários quanto para os designers. Vamos analisar os três principais pilares em que ele contribui para o sucesso de peças interativas e digitais.
Impacto Técnico
A execução de conteúdos interativos em dispositivos variados é um desafio técnico. Criar um design responsivo significa desenvolver um modelo fluido, capaz de se adaptar a qualquer situação ao quebrar elementos visuais e interativos. Isso permite que uma única proposta de identidade se molde de acordo com as necessidades do usuário, tornando o trabalho mais eficiente, econômico e rápido.
Impacto na Experiência
O usuário espera que a experiência de interação com uma marca seja consistente em diferentes dispositivos. O design responsivo garante que a experiência não seja quebrada e frustrante para o usuário. Um caminho planejado para a jornada do usuário, do primeiro contato até a conversão, precisa ser mantido independente do tipo de tela utilizado.
Impacto nos Objetivos
Um design responsivo garante que as metas traçadas, como atração e conversão, sejam otimizadas em qualquer situação. Uma peça de design pode ser esteticamente perfeita, mas se não cumprir sua função, não serve para o cliente. O design responsivo garante que as metas de comunicação sejam alcançadas independentemente do dispositivo utilizado.
Analisando esses três pontos, podemos concluir que o design responsivo equilibra forma e função. Garantir o sucesso da experiência de maneira flexível em telas e com inputs diferentes é uma maneira de reforçar esses dois pilares em todos os trabalhos futuros.
Os 7 Aspectos Essenciais do Design Responsivo
Agora que entendemos a importância do design responsivo, vamos explorar os 7 aspectos essenciais que fazem a diferença na hora de atingir seus objetivos.
1. Conteúdo
O conteúdo é a estrela principal de qualquer peça de design. Ao criar um design responsivo, é fundamental pensar em como ele pode se adaptar em diversas situações e, ao mesmo tempo, manter o destaque para a comunicação, identidade e linguagem. O conteúdo deve estar sempre visível, de fácil absorção e bem-hierarquizado.
2. Layout
O layout é responsável por estruturar a experiência do usuário. Para garantir uma experiência similar em diferentes dispositivos, é importante criar um conceito por trás da prática, uma unidade visual que possa ser flexibilizada para diversos tamanhos. Dar persistência à informação é fundamental, garantindo que elementos-chave do layout tenham coerência de cores, formas e posições independentemente do dispositivo.
3. Imagens
As imagens apresentam desafios na hora de criar um bom design responsivo, pois são elementos de tamanhos fixos. O designer precisa planejar o uso desses elementos antes de definir um layout específico. É importante ter cuidado para que a forma como o navegador dispõe esses elementos não cause uma quebra completa no layout.
4. Animação e Vídeo
Vídeos são limitados em flexibilidade de tamanhos, mas podem ser aproveitados de maneiras instigantes em um design responsivo. É importante criar versões adaptadas para diferentes dispositivos, aproximando as experiências em uma unidade visual. Animações de motion graphics também exigem esforço para garantir que se comportem bem em qualquer situação.
5. Tipografia
As fontes utilizadas no design podem influenciar no resultado final. É importante escolher fontes que se encaixem na proposta da peça e nos objetivos do cliente. Além disso, é necessário analisar a legibilidade em diferentes tamanhos e densidades de pixel para definir a melhor leitura em cada caso.
6. Método de Input
O design responsivo deve levar em conta diferentes métodos de input, como o uso de dedos em dispositivos móveis e o uso do mouse em computadores. O layout deve se adaptar para ambos os casos, oferecendo botões maiores e mais orgânicos para o uso de dedos e elementos menores que aceitam mais precisão para o uso do mouse.
7. CTAs
O objetivo de um conteúdo de design é sempre atrair o usuário para que ele tome uma ação ao fim da experiência. O CTA (Call to Action) deve estar sempre disponível e visível, independentemente do dispositivo utilizado. É importante realizar testes e observar usuários interagindo com o design para garantir que o caminho até o CTA seja sem obstáculos.
Conclusão
O design responsivo é uma habilidade essencial para designers que trabalham com conteúdo digital interativo. É fundamental entender os 7 aspectos essenciais desse tipo de design para criar experiências consistentes e de qualidade em diferentes dispositivos. Ao dominar esses aspectos, você estará preparado para enfrentar os desafios e garantir o sucesso de suas peças de design responsivo.
Para obter sucesso no Design responsivo, é importante seguir as melhores práticas, como respeitar o público, entregar uma experiência privilegiada, focar nos benefícios oferecidos e ser honesto com os clientes. Ao adotar essas práticas, as empresas poderão aproveitar ao máximo as oportunidades oferecidas pela técnica e obter melhores resultados em suas estratégias de marketing.
Esperamos que este conteúdo tenha introduzido o Design responsivo de forma clara e útil para você! Na prática, agora você já está apto para aplicar as estratégias com sucesso.
Para saber mais sobre Marketing Digital, confira outros artigos do nosso blog.
Veja Também
- O Que é Inbound Marketing
- O que é Branding
- O que é SEO
- O que é Jornada do Cliente
- Marketing nas Redes Sociais
- Estratégia de e-mail marketing
- Marketing de Influência
- Estratégia de Tráfego Pago
- Marketing Analitico
- Automação de Marketing
- Mobile Marketing
- Design responsivo
- Análise de dados
- ROI
- Presença online
- Conversões
- Gerenciamento de Dados